Looking for help?
-
Getting Started
-
Install and Launch ADE
-
System Menu
-
Font Management
-
Toolbars
-
HMI Design Flow
-
Page
-
Widget Properties
-
- Name
- Checkbox
- Drop down list
- Plain Text
- Number Editor
- Font Selector
- Color Selector
- Alignment Selector
- Page Selector
- Register Selector
- Register Operation Setting
- Block Editor
- Image Collection Management
- Visibility Control
- Blending Mode Selector
- Open File Dialog Box
- Image Editor Dialog Box
- PlainTextArray Table Dialog
- Format String
- Label Display Mode
- Frame Selector
- Input Data Selector
- MessageBox Selector
- FileArray Table Dialog
- Event Setting
- Show Remaining Articles (10) Collapse Articles
-
-
Widgets
-
- Slider Switch
- Click Button
- Press/Release Button
- Momentary Push Button
- Generic Push Button
- Generic Latching Button
- Generic Button
- Multiple State Button
- Image List
- Animation
- Scrolling Label
- Date/Time Label
- Image Label
- Digits
- Circular Progress Bar
- Circular Meter
- Generic Progress Bar
- Horizontal Slider
- Vertical Slider
- Touch Area
- Bitmap Image
- Rotation Image
- Data Chart
- Generic Gauge
- Circular Scale
- Circular Gauge
- LED
- Palette
- Flexible Label
- Show Remaining Articles (14) Collapse Articles
-
< All Topics
Print
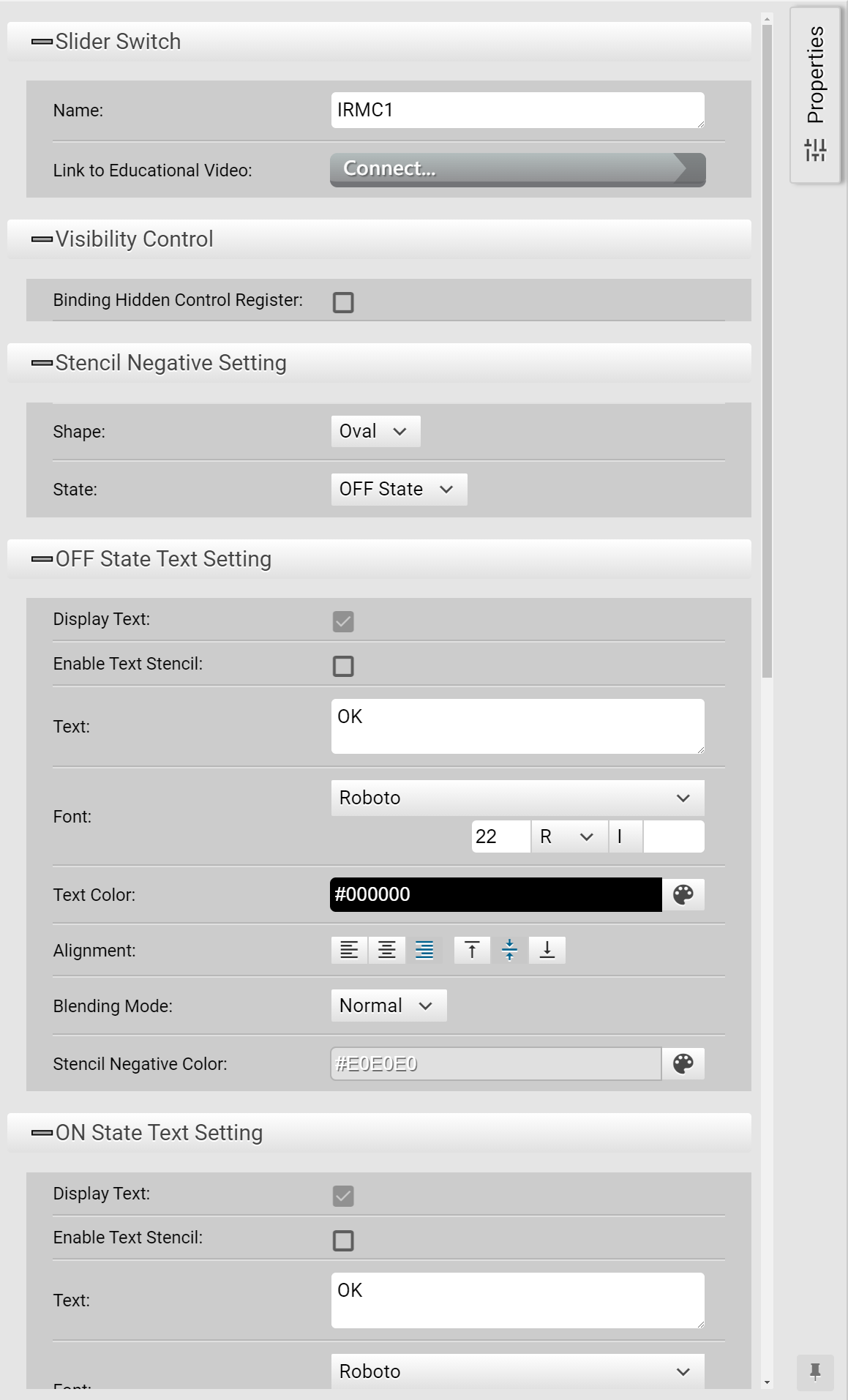
Widget Property Editor
PostedMarch 18, 2024
UpdatedMarch 18, 2024
Byadminrdk
Views2
ADE is a low-code/no-code HMI development environment. However, in order to make widgets function as users desire, there are properties to be set or modified to meet the functional requirement. When a widget is dragged and dropped into the desgin panel, the Widget Property Editor automatically shows up in the right-hand side of the screen. Each widget’s Property Editor is different as the Editor shows the proprietary properties for this widget.
Widget’s properties are categorized into various groups. Each group can expand or shrink the property display window. Users can scroll down this Editor to locate the property categories.

Table of Contents
